Select Control Page Element Dialog Box
This is a sub-dialog box of the Control Page Designer dialog. To access the Control Page Designer, see Control Page Designer Dialog Box
Open the common Page/Page Element properties dialog for the Selector control that you wish to view in one of the following two ways:
Provides the ability to view and modify properties for the currently selected selector control page element in the page layout workspace.
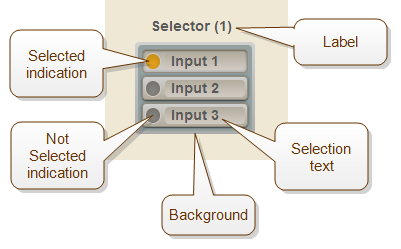
The elements of a Selector control are as follows:

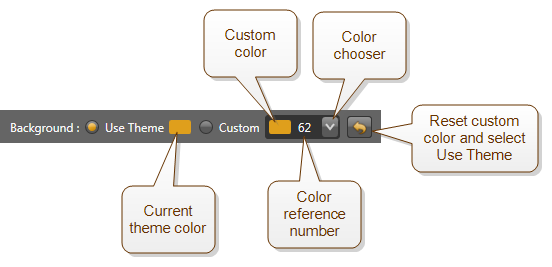
All of the color properties below use a common set of controls similar to the following:

When the Use Theme is configured, which is the default, Halogen uses the current page theme color.
When Custom is configured, Halogen uses the color shown in the color chooser. To select a new custom color, click on the color chooser drop-down arrow and scroll the list to find the color that you desire to use, then click on it.
The number beside the color in the color chooser is a unique reference number for that color to help you set the custom color to a specific color, perhaps matching a custom color that you've selected for a page element.
The color reset button ![]() resets the custom color to the current theme color and changes the selection to Use Theme.
resets the custom color to the current theme color and changes the selection to Use Theme.
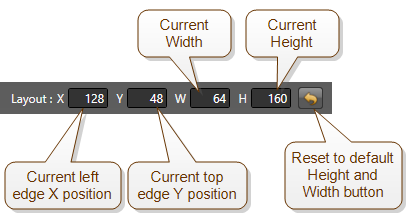
All of the layout properties below use a common set of controls similar to the following:

As you change the page element's position or size, the layout properties change to reflect the current settings.
You can also change position or size by entering new values directly into the Layout property text boxes.
note: Some page elements do not support resizing in both dimensions. In this case, the layout properties area shows all of the settings (X, Y, W, and H), but disables those you cannot change. For example, the HAL system sets a Selector control's height according to the number of selections in the active link. Because of this, the control page designer disables the H text box for the control.
The reset button ![]() resets Height and Width to the defaults for the page element's selected Size.
resets Height and Width to the defaults for the page element's selected Size.
| UI Element | Purpose |
|---|---|
| Name |
This is the name of the external control, which is the same as the name in the Control Page Designer palette. To change the name, enter a new value in the text box. |
| Layout | The top left (X,Y) position and height and width of the selector control. |
|
Size |
A drop down menu which selects the overall size of the selector control as it appears on the control page. |
|
Select: Text color |
This is the color setting for the selector control's selection Text. |
| Select: Background color |
This is the color setting for the selector control's Background. |
| Select: Selected color |
This is the color setting for the selector control's Selected indication. |
| Select: Not Selected color |
This is the color setting for the selector control's Not Selected indication. |
| Label: Layout | The top left (X,Y) position and height and width of the selector control's Label. |
| Label: Show | Check this box to show the selector control's label on the control page. Uncheck it to hide the label. |
| Label: Text |
This is the text of the selector control's label on the control page. It is the same as the label of the external control. To change the label, enter a new value in the text box. |
| Label: Text color |
This is the color setting for the selector control's Label text. |
| Label: Style |
Select style attributes for all of the text in the control's Label to be normal or any combination of bold, italic, and underlined. |
| Label: Alignment |
The first set of three buttons allows horizontal alignment of the control's Label text to the left, center, or right of the label box. The second set of three buttons allows vertical alignment of the label's text to the top, center, or bottom of the label box. |
| Layering |
All elements on a control page can overlap each other and are layered according to the order that you added them to the page. If you'd like to adjust the order so that this element appears either behind or in front of the other elements it overlaps, use these controls. To move the element to the top of the order, so that it is in front of all other elements on the page, click the To move the element to the bottom of the order, so that it is behind all other elements on the page, click the |
| Enable |
This checkbox enables or disables the control on the control page. When a control is enabled, it is fully operational on the page and the user can change the control's value. When disabled, the control appears grayed out (dim) and the user can see the control's value but cannot change it. This enable control is the same as the Enable for the external control and you can link it to another toggle control in the Halogen configuration to control the enable state when the system is operating. |





 See Also
See Also