Page Link Page Element Dialog Box
This is a sub-dialog box of the Control Page Designer dialog. To access the Control Page Designer, see Control Page Designer Dialog Box
Open the common Page/Page Element properties dialog for the Page Link that you wish to view in one of the following two ways:
Provides the ability to view and modify properties for the currently selected page link page element in the page layout workspace.
A page link appears as follows on the control page:

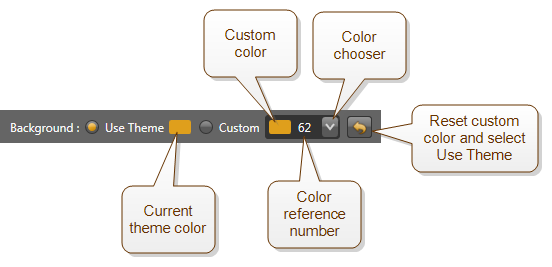
All of the color properties below use a common set of controls similar to the following:

When the Use Theme is configured, which is the default, Halogen uses the current page theme color.
When Custom is configured, Halogen uses the color shown in the color chooser. To select a new custom color, click on the color chooser drop-down arrow and scroll the list to find the color that you desire to use, then click on it.
The number beside the color in the color chooser is a unique reference number for that color to help you set the custom color to a specific color, perhaps matching a custom color that you've selected for a page element.
The color reset button ![]() resets the custom color to the current theme color and changes the selection to Use Theme.
resets the custom color to the current theme color and changes the selection to Use Theme.
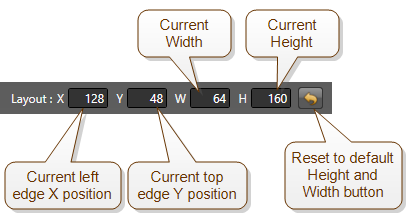
All of the layout properties below use a common set of controls similar to the following:

As you change the page element's position or size, the layout properties change to reflect the current settings.
You can also change position or size by entering new values directly into the Layout property text boxes.
note: Some page elements do not support resizing in both dimensions. In this case, the layout properties area shows all of the settings (X, Y, W, and H), but disables those you cannot change. For example, the HAL system sets a Selector control's height according to the number of selections in the active link. Because of this, the control page designer disables the H text box for the control.
The reset button ![]() resets Height and Width to the defaults for the page element's selected Size.
resets Height and Width to the defaults for the page element's selected Size.
| UI Element | Purpose |
|---|---|
| Target Page |
This is the control page that the HAL system navigates to when the user clicks on the page link element on the control page. To change the target, click the drop-down arrow and choose another control page. note: You cannot set the page link's target to certain pages that appear in the Control Page Designer palette. Namely, the currently selected page, the Login page, and the Error page. |
| Layout | The top left (X,Y) position and height and width of the page link. |
|
Size |
A drop down menu which selects the overall size of the page link as it appears on the control page. |
| Label: Page Title |
This is the text of the page link's label on the control page, and is always the Page Title. note: The Page Title is a read-only property in the Page Link property dialog. To change this text, select the page using the current page drop-down menu in the toolbar, then change the text in the Title: textbox on the toolbar. |
| Label: Text color |
This is the color setting for the page link's Label text. |
| Layering |
All elements on a control page can overlap each other and are layered according to the order that you added them to the page. If you'd like to adjust the order so that this element appears either behind or in front of the other elements it overlaps, use these controls. To move the element to the top of the order, so that it is in front of all other elements on the page, click the To move the element to the bottom of the order, so that it is behind all other elements on the page, click the |


 See Also
See Also