Error Text Page Element Dialog Box
This is a sub-dialog box of the Control Page Designer dialog. To access the Control Page Designer, see Control Page Designer Dialog Box
note: The Error Text box is present only on the web system Error page and the HAL web server uses it to display information about an error that occurs when operating web controls. The DR6 does not use the Error page.
tip: The text within the Error Text box that’s on the Error page (by default), changes to one of several possible error messages when the HAL web server encounters problems. You can still add images and workspace labels to this page to “brand” the error page. This may be helpful to end users and when troubleshooting network errors. Be careful to not cover over the error text box with additional elements.
Open the common Page/Page Element properties dialog for the Error Text box in one of the following two ways:
Provides the ability to view and modify properties for the error text page element in the page layout workspace.
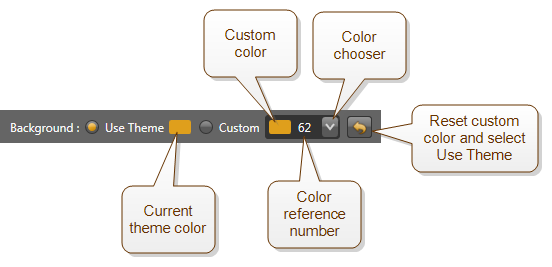
All of the color properties below use a common set of controls similar to the following:

When the Use Theme is configured, which is the default, Halogen uses the current page theme color.
When Custom is configured, Halogen uses the color shown in the color chooser. To select a new custom color, click on the color chooser drop-down arrow and scroll the list to find the color that you desire to use, then click on it.
The number beside the color in the color chooser is a unique reference number for that color to help you set the custom color to a specific color, perhaps matching a custom color that you've selected for a page element.
The color reset button ![]() resets the custom color to the current theme color and changes the selection to Use Theme.
resets the custom color to the current theme color and changes the selection to Use Theme.
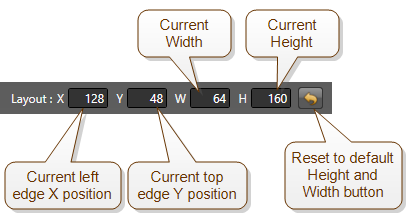
All of the layout properties below use a common set of controls similar to the following:

As you change the page element's position or size, the layout properties change to reflect the current settings.
You can also change position or size by entering new values directly into the Layout property text boxes.
note: Some page elements do not support resizing in both dimensions. In this case, the layout properties area shows all of the settings (X, Y, W, and H), but disables those you cannot change. For example, the HAL system sets a Selector control's height according to the number of selections in the active link. Because of this, the control page designer disables the H text box for the control.
The reset button ![]() resets Height and Width to the defaults for the page element's selected Size.
resets Height and Width to the defaults for the page element's selected Size.
| UI Element | Purpose |
|---|---|
| Layout | The top left (X,Y) position and height and width of the error text box. |
| Text color |
This is the color setting for the error text. |
| Layering |
All elements on a control page can overlap each other and are layered according to the order that you added them to the page. If you'd like to adjust the order so that this element appears either behind or in front of the other elements it overlaps, use these controls. To move the element to the top of the order, so that it is in front of all other elements on the page, click the To move the element to the bottom of the order, so that it is behind all other elements on the page, click the |


 See Also
See Also